
HTML
Experienced

Get To Know More


MCA. Masters Degree
BCA. Bachelors Degree

UI/UX Design
Front-End Development
Back-End Development
Product Branding
Hello! Welcome to my Portfolio. I am passionate about web development and have expertise in a range of
technologies, including HTML, CSS, JavaScript, ReactJS, Node.js, Express, and PHP.
Throughout my projects, I have honed my skills in front-end development, back-end development, and
full-stack development. I am continuously learning and exploring new technologies to stay up-to-date with
the latest trends in web development.

Explore My

Experienced

Experienced

Intermediate

Intermediate

Basic

Intermediate

Basic

Intermediate

Experienced

Intermediate

Intermediate

Basic

Intermediate

Intermediate

Intermediate

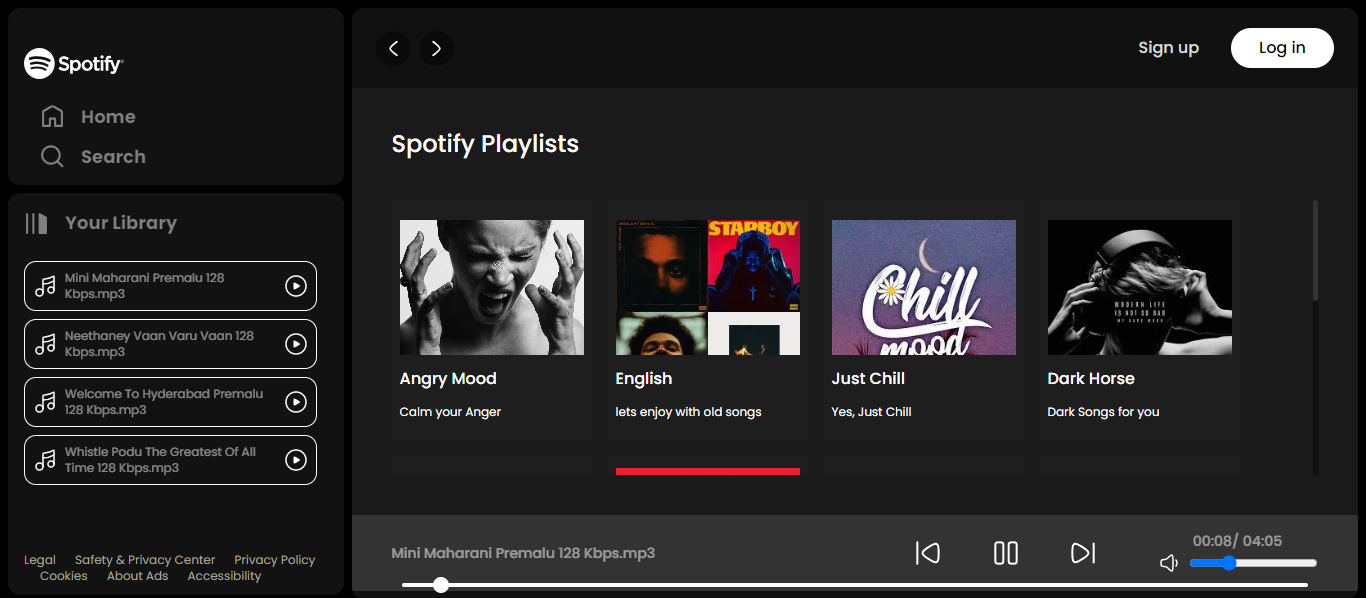
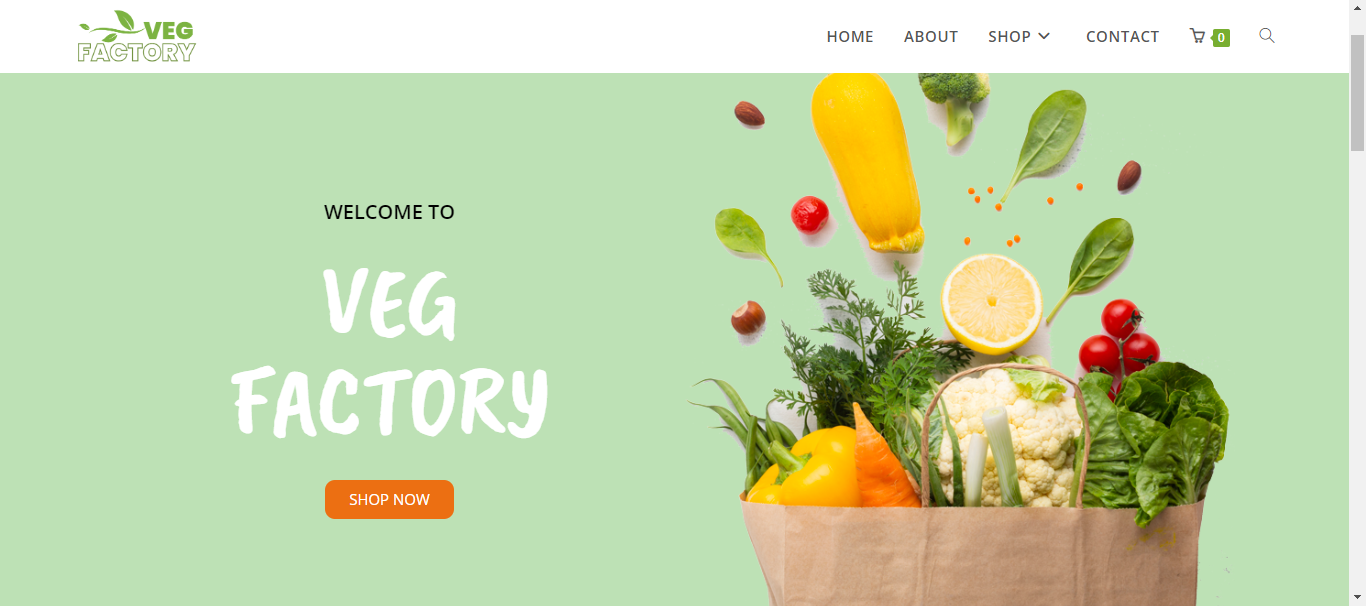
Browse My Recent



Get in Touch